Darmowy szablon WordPress Simple Catch – ustawiamy slider
Slidery czy, inaczej mówiąc suwaki zdjęć, artykułów na stronie głównej wpływają na pozytywny odbiór naszej strony. Na naszym blogu po pewnym czasie mamy mnóstwo artykułów, więc warto wyróżnić te, które są najlepsze, były najwięcej razy czytane, najwięcej odsłon z google było na nie itp. Aby wyróżnić owe artykuły warto zastosować slidery i urozmaicić nasza stronę. Dziś pokażę ci darmowy szablon, który ma wbudowany slider i pokażę ci krok po kroku jak uruchomić suwak z wybranymi artykułami. Artykuł ten jest dodatkowo specjalnym tutorialem dla czytelnika mojego bloga Artura Wiktora.
Szablon WordPress wraz z sliderem – Simple Catch
[aio_button align=”none” animation=”bounce” color=”blue” size=”small” icon=”zoom-in” text=”Demo” target=”_blank” relationship=”nofollow” url=”http://catchthemes.com/demo/simplecatch/”]
[aio_button align=”none” animation=”bounce” color=”red” size=”small” icon=”zoom-in” text=”Pobierz” target=”_blank” relationship=”nofollow” url=”http://wordpress.org/themes/download/simple-catch.2.7.2.zip/”]
Na początku musimy szablon wordpress zainstalować na naszym blogu i go aktywować. Następnie przechodzimy do ustawiania slidera.
Uruchamiamy slider – dodanie artykułów.
1) Musimy mieć stworzone artykuły, które dodamy do slidera.
2) Przejdź do zakładki wygląd- ustawienia motywu

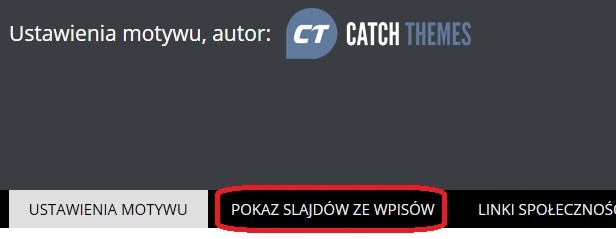
3) Wybieramy zakładkę – pokaz slajdów ze wpisów.

4) Rozwijamy zakładkę opcje dodawania pokazów slajdów

5) Ustalamy, ile slajdów ma przewijać się w suwaku – np. 2, wpisz cyfrę i kliknij zapisz (ponownie rozwiń zakładkę). Pojawiły się dodatkowe pola Featured Post ID

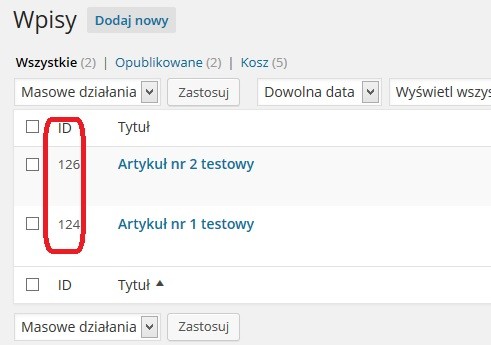
6) Będą nam potrzebne ID (numery identyfikacyjne naszych artykułów). Kliknij w przycisk kliknij tu aby edytować i w nowym oknie otworzy się strona ze wszystkimi artykułami

Wybieramy ID artykułów i wpisujemy do inputa w ustawieniach slidera

7. Zapisz zmiany.
Dodatkowa opcja: Nie duplikuj wpisów z pokazu slajdów na stronie głównej.

Po zaznaczaniu checkboxa, wszystkie artykuły, które wstawiliśmy do slidera, automatycznie nie będą się wyświetlać w jako wpisy pod sliderem. Nie zaznaczenie będzie odwrotne, czyli artykuły jako odnośniki pojawią się pod sliderem w i sliderze.
Uruchamiamy slider -opcje wyświetlania.
Kiedy już wybierzemy i dodamy artykuły, które mają się pojawić w sliderze, możemy uatrakcyjnić nasz suwak. W tym celu rozwiń zakładkę efekt pokazu slajdu.

Do wyboru mamy ustawienie tła czy ma się pojawiać, czy też nie. Mamy do dyspozycji 10 efektów przejścia slajdów oraz ustawienie jego opóźnienia pomiędzy kolejnymi slajdami oraz długość przejścia.
W ten sposób ustawiliśmy slider w szablonie wordpress Simple Catch i nasza strona jest na pewno atrakcyjniejsza.
Co zrobić, jeśli nasz szablon wordpress nie ma slidera ?
Nie wszystkie szablony wordpress mają wbudowaną funkcje slidera. A my go bardzo chcemy. Można, by było zainstalować nowy szablon np. ten polecany w tym artykule. Jednak nie ma takiej potrzeby. Jeśli mamy wymarzony szablon to możemy wzbogacić go o slider stosują wtyczki wordpress. W tym artykule przedstawiam ci 4 wtyczki wordpress tworzące slider