Wtyczka Contact Form 7 zgodna z RODO – to proste
Niezależnie od tego czy nasza strona zarabia czy też nie, to jedno jest pewne, przetwarza dane osobowe chociażby poprzez formularza kontaktowy, znajdujący się najczęściej w zakładce kontakt czy też w komentarzach pod artykułem. W tym wpisie zajmiemy się przetwarzaniem danych w formularzu kontaktowym zbudowanym za pomocą wtyczki wordPress – Contact Form 7.
Przed nami Rodo, a więc właściciel strony internetowej musi wprowadzić checkboxy, które pozwolą użytkownikowi na dobrowolne zaakceptowanie/wyrażenie zgody na przetwarzanie jego danych. Na grupach i w internecie przewijają się informacje, że należy takie checboxy dodać do formularzy zapisu na listę mailingową, ale nasza strona internetowa również przetwarza dane użytkowników i musimy w odpowiednich miejscach dodać wspomniane checkboxy.
Contact form 7 jest jedną z najpopularniejszych wtyczek do osadzenia formularza kontaktowego na naszym blogu WordPress.
Aktywnych instalacji ponad 5 milionów. Jeśli również masz zainstalowaną wtyczkę u siebie na blogu, to wystarczy dosłownie parę kliknięć myszką, aby przystosować formularza kontaktowy do Rodo.
Jak działają checkboxy ?
Checkbox spowoduje wykonanie akcji, w naszym przypadku pozwoli wysłać wiadomość w momencie kiedy zostanie zaakceptowany, zaznaczony. W przeciwnym razie wiadomość nie zostanie wysłana.
Konfiguracja wtyczki Contact form 7 do Rodo – jak to zrobić krok po kroku
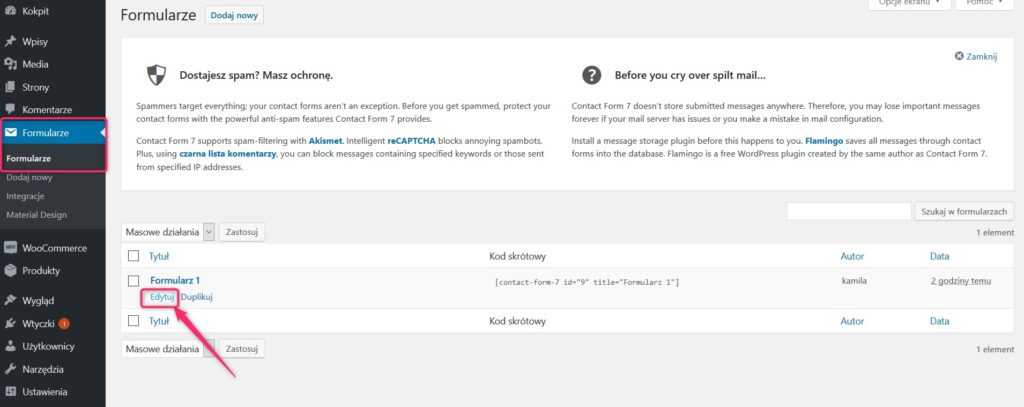
Krok 1) To co musisz zrobić to przejść do formularza kontaktowego czyli przejdź do zakładki Formularze, a następnie edytuj wybrany formularza.

Krok 2) Teraz musimy stworzyć checkbox w tym celu przejdź do zakładki Formularze i kliknij w przycisk wyrażanie zgody

Krok 3) W nowym oknie uzupełniamy dane czyli konfigurujemy checkboxa
- Pole 1) tutaj mamy domyślną nazwę ( u ciebie może być inna) – możesz ją zmienić na swoją przykładowo rodo
- Pole 2 ) w tym miejscu piszemy formułkę, która informuję użytkownika, że wyraża zgodę na przetwarzanie jego danych
- Pole 3) tutaj mamy możliwość dodania klasy CSS, aby spersonalizować wygląd – w naszym przypadku nie będzie nic wpisywać
- Pole 4) wygenerowany shortcode pola wyrażenia zgody
- Pole 5) po kliknięciu zostanie wstawiony shortcode checkboxa do naszego formularza

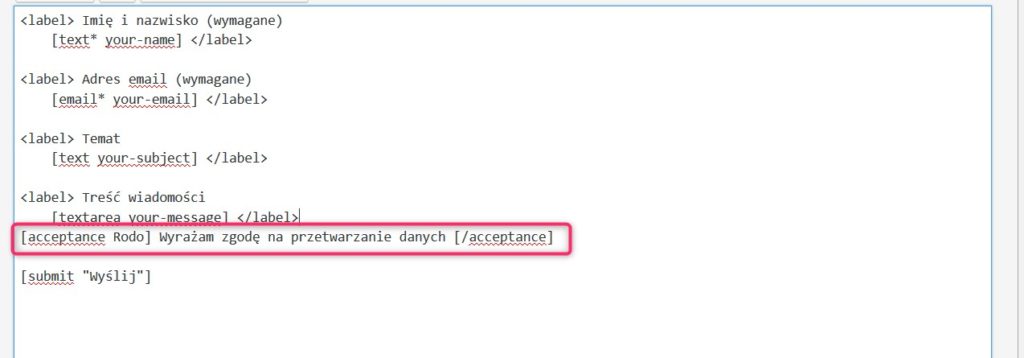
Po wstawieniu znacznika zgody, nasz formularz wygląda następująco. Jak widzisz został dodany shortcode.

Sprawdzamy jak wygląda teraz nasz formularza i czy faktycznie nie przepuszcza i nie wysyła wiadomości bez zaakceptowania checkboxa.

Wszystko działa jak należy. Ale czy to koniec? Nie koniecznie, możemy nanieść dodatkowe rzeczy.
Wiele osób pisze, że w takiej formułce dobrze jest podać link do polityki prywatności, ponieważ gdybyś musiał napisać długą formułkę, albo będziesz musiał wstawić kilka checboxków to nie będzie to wyglądało zbyt estetycznie, prawda ?. W tym wypadku cześć informacji podasz przecież właśnie w polityce prywatności.
Jak dodać link, odnośnik do polityki ? Bardzo prosto.
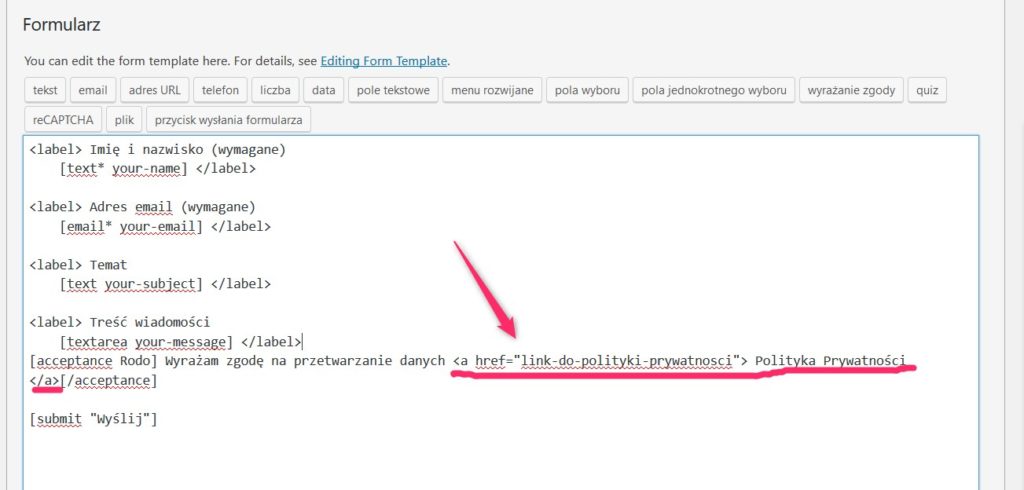
Edytuj ponownie formularz. Nie możemy edytować checboxa, ale możemy dopisać kod html już w tym formularzu. To co musisz zrobić to dodać <a href=”link-do-polityki-prywatości”> Polityka Prywatności </a>. Na zdjęciu widzisz, w którym miejscu należy dodać kod html. Dokładnie między znacznik [acceptance Rodo] [/acceptance]

Jeśli ktoś kliknie w link Polityka Prywatności, zostanie wyświetlona właśnie ta strona, do której kierujemy. Ale w tym momencie zniknie strona kontakt i jeśli osoba napisała już emaila, będzie musiała cofnąć się i ponownie go napisać, trochę bez sensu, ponieważ może nie zechce kolejny raz pisać emaila i tym samym możemy stracić potencjalnego klienta.
Dlatego dobrym rozwiązanie jest tutaj jeszcze dodanie atrybut target=”_blank“ do <a href>, ponieważ spowoduje to otwarcie nowej karty w przeglądarce, a nie zastąpienie obecnej strony.
Zmodyfikuj kod <a href=”link-do-polityki-prywatości” target=”_blank“> Polityka Prywatności </a>.

Teraz nasz checkbox nie dość, że działa prawidłowo to jeszcze w odpowiedni sposób wyświetla link do Polityki Prywatności i jesteś pewien, że nie stracisz potencjalnego klienta.
Wydawałoby się, że wszystko jest już ok, ponieważ wszystko działa, ale jeszcze nie do końca zadowala mnie ten efekt. Nasz potencjalny klient będzie klikał przycisk wysłania, a formularz będzie wyglądał jakby nie działał, nic nie będzie się działo. Czegoś tutaj brakuje, prawda? Oczywiście brakuje wyświetlonego komunikatu, że checkbox nie został zaakceptowany i dlatego formularz nie wyśle wiadomości.
Efekt, który chcemy osiągnąć to pokazać domyślny komunikat, który wygląda następująco:

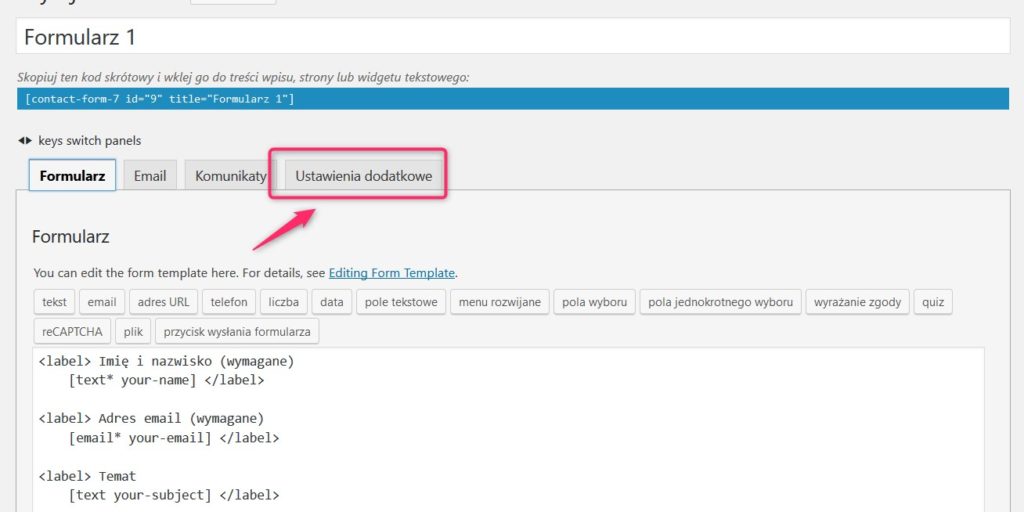
To co teraz musisz zrobić to wrócić do edycji formularza, a następnie wybrać zakładkę Ustawienia dodatkowe.

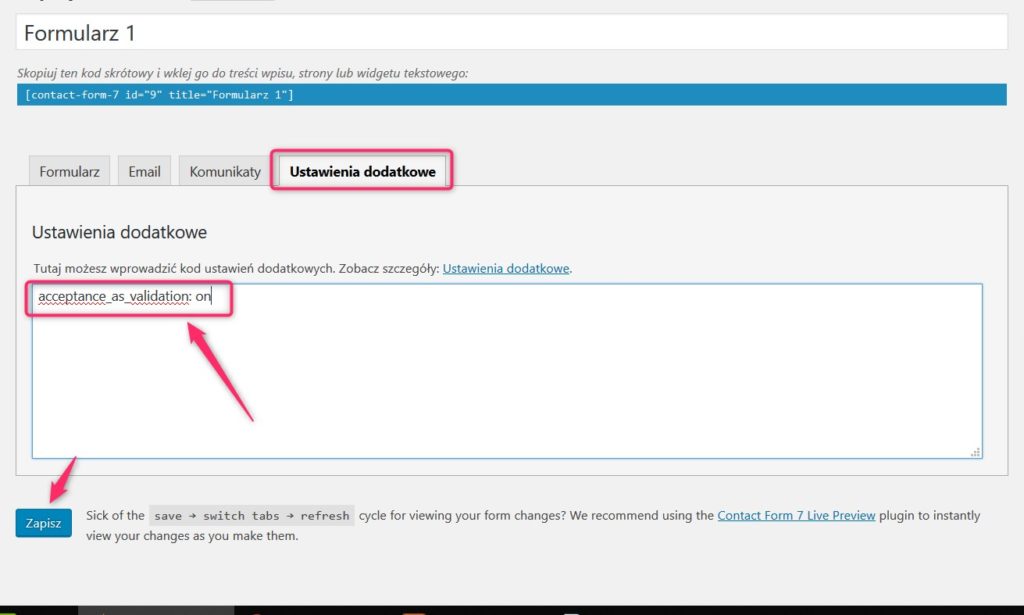
Następnie wpisz komendę acceptance_as_validation: on i zapisz zmiany. Ta komenda właśnie odpowiada za pokazanie błędu/komunikatu w przypadku nie zaznaczenia pola wyrażam zgodę.

Teraz to już wszystko co musiałeś zrobić, aby dodać prawidłowo checkobox do swojego formularza kontaktowego i przesyłać wiadomości zgodnie z wytycznymi Rodo.
Mam nadzieję, że artykuł jest przydatny. Jeśli tak proszę, udostępnij go znajomym, aby i oni mieli dodane checkboxy na swoim wordPressie, jeśli korzystają z wtyczki wordpress Contact Form 7.
W kolejnych artykułach pokażę Ci inne wtyczki, które pomogą przystosować Twojego WordPressa do Rodo.